Untuk bahan bisa di download disini dan disini.
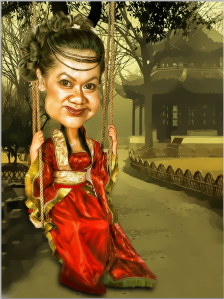
Oke langsung saja masuk ke step-step membuat karikatur seperti hasil di atas.
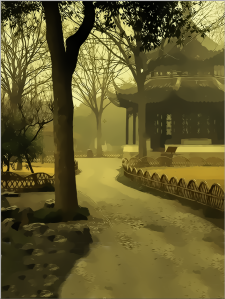
Buka Background image yang sudah di download. Drag image sehingga seperti menjadi seperti dibawah ini.

Setelah itu, gunakan Clone Stamp untuk mengisi bagian bawah yang masih kosong. untuk size 100 dan hardness 5. Gunakan Alt+klik pada bagian yang akan di clone. Lakukan seperti dibawah ini.

Untuk tutorial kali ini kembali saya menggunakan Plugin Topaz Bundle. Pada toolbar pilih filter >> topaz labs >> topaz clean 3 >> cartooned. Sehingga hasilnya akan seperti ini.

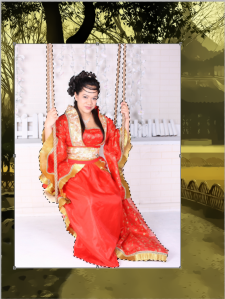
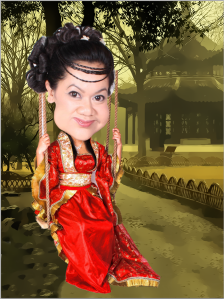
Setelah Background selesai, sekarang saatnya memproses model yang akan dijadikan bahan karikatur. Pertama, buka stok model.

Lakukan seleksi pada model. Setelah proses seleksi selesai, tekan Ctrl+Shift+I lalu delete.

Setelah itu seleksi kembali bagian kepala dari model. Setelah terseleksi, tekan Ctrl+J untuk menduplikat bagian yang telah diseleksi. Lakukan re-size pada bagian kepala yang telah di duplikat menjadi lebih besar. Sehingga hasilnya seperti di bawah ini.

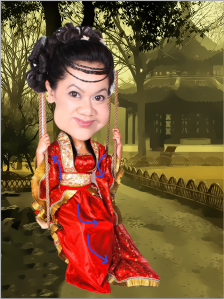
Pilih layer pada bagian kepala. Pada toolbar pilih Filter >> Liquify. Gunakan Fordward Warp Tool untuk mengubah bentuk wajahnya, besar kecilnya sesuaikan kebutuhan. Gunakan Pucker Tool untuk mengecilkan betuk bibir. Dan gunakan Bloat Tool untuk memperbesar bagian matanya. Setelah itu klik OK, dan hasilnya akan seperti di bawah ini.

Pilih kembali pada layer tubuh. Pada toolbar pilih Filter >> Topaz Labs >> Topaz Adjust 4 >> Recovery-Highlight. Effect ini berfungsi untuk lebih menajamkan tone warna pada layer yang dipilih. Setelah itu tekan OK, dan hasilnya akan seperti ini.

Untuk langkah selanjutnya adalah proses penghalusan kontur pada bagian baju. Untuk langkah ini saya menggunakan Smudge Tool. Untuk Smudging, gunakan ukuran Brush Size 30% Hardness 5% dan Strength 2-4.

Setelah proses Smudging selesai, kembali gunakan Plugin Topaz Bundle. Pada toolbar pilih Filter >> Topaz Labs >> Topaz Clean 3 >> Curly Smooth.
Setelah itu pilih layer kepala kembali. Pilih pada toolbar Filter >> Topaz Labs >> Topaz Adjust 4 >> Psychedelic. Setelah itu pilih Image >> Adjustment >> Color Balance.

Masuk kembali ke menu Filter >> Topaz labs >> Topaz Adjust 4 >> Detail-Simple Pop >> OK. Dan hasilnya akan seperti ini.

Lakukan Smudging pada bagian kepala sebagaimana langkah smudging pada bagian tubuh sebelumnya. Setelah proses Smudging masuk ke menu Image >> Adjustment >> Color Balance.


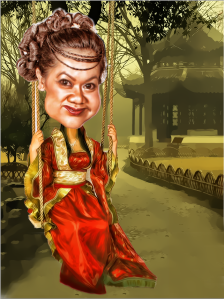
Pilih menu Filter >> Topaz Labs >> Topaz Clean 3 >> Curly Smooth. Selanjutnya kembali pada layer tubuh. Masuk juga ke menu Image >> Adjustment >> Color Balance. Dan Hasilnya akan seperti ini.

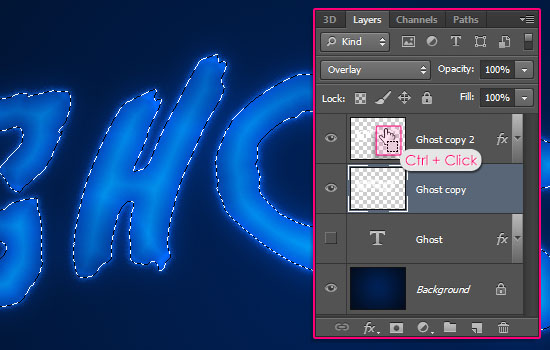
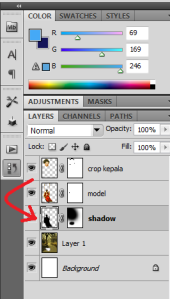
Oke proses hampir selesai. Langkah terakhir adalah proses pembuatan shadow (bayangan). Pada layer tubuh tekan Ctrl+J. Setelah itu masuk ke menu Image >> Adjustment >> Hue/Saturation. Pada field Lightness ubah menjadi 0%. Drag kebagian layer sebelumnya.

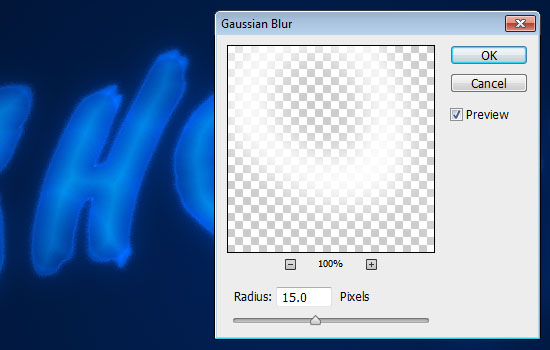
Setelah itu masuk ke menu Filter >> Blur >> Gausian Blur radius 5,7. Dan hasil akhir akan seperti ini.

Selesai. Semoga tutorial sederhana ini bisa bermanfaat.